Shorelight partners with U.S. universities to create programs that support international students, providing services to help them succeed academically and advance in their careers.
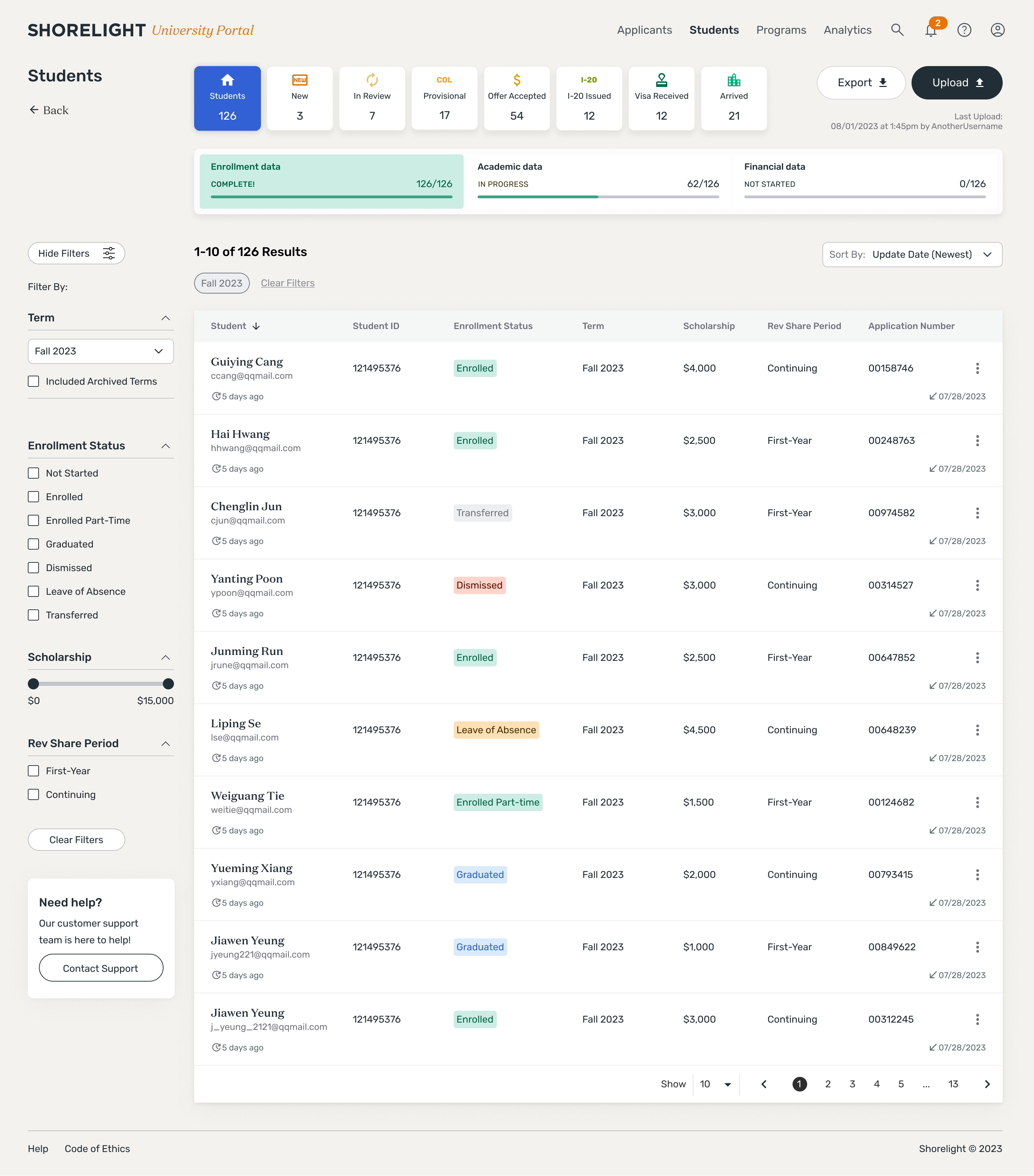
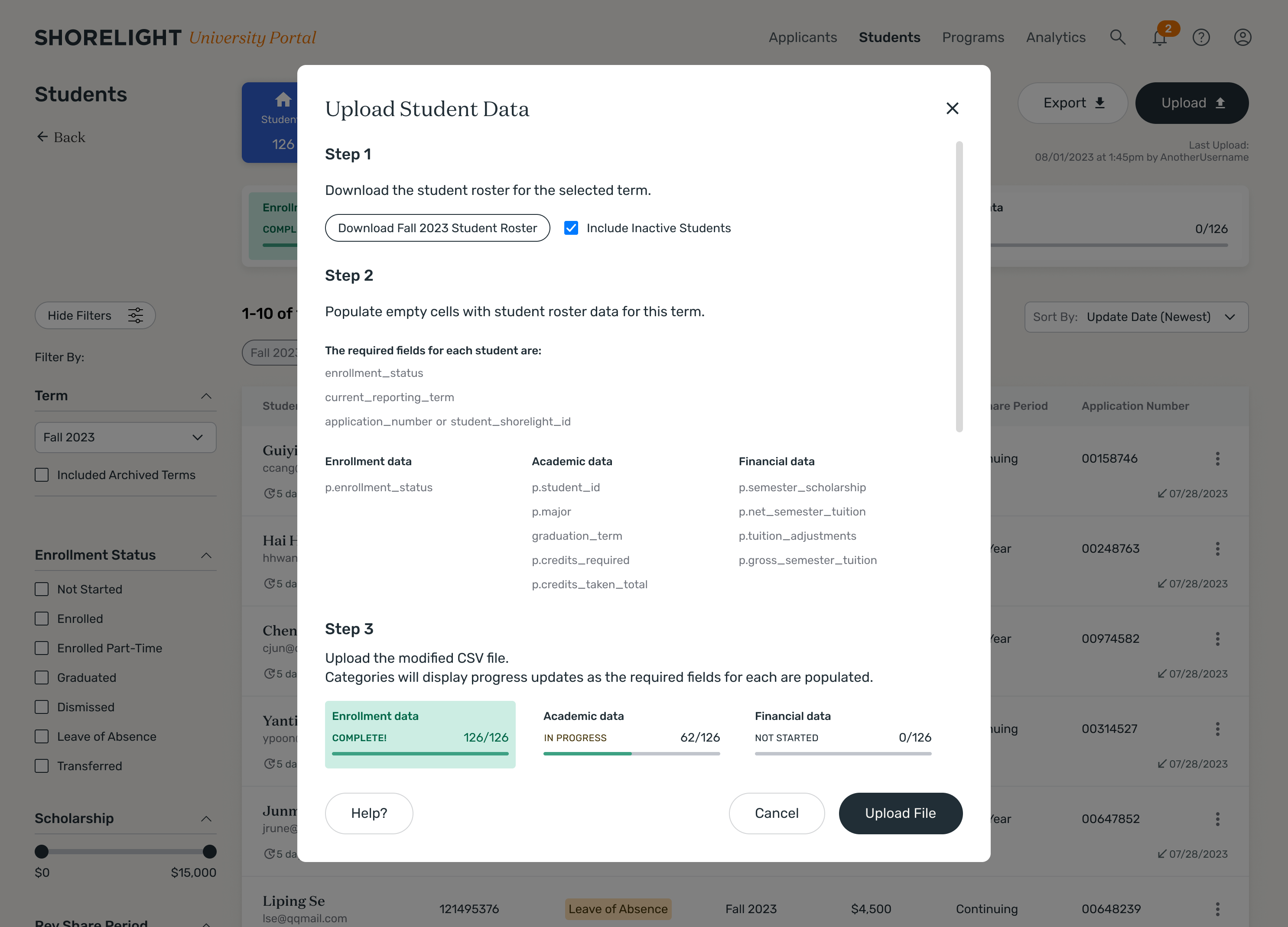
A significant challenge we had with our university partnerships was maintaining data integrity — universities needed clear visibility into how well prospective students were progressing toward meeting U.S. enrollment requirements, while Shorelight required accurate tracking of each student’s academic progress post-enrollment. Shorelight’s financial success is tied to students’ academic progress, therefore accurate tracking is crucial for proper billing.
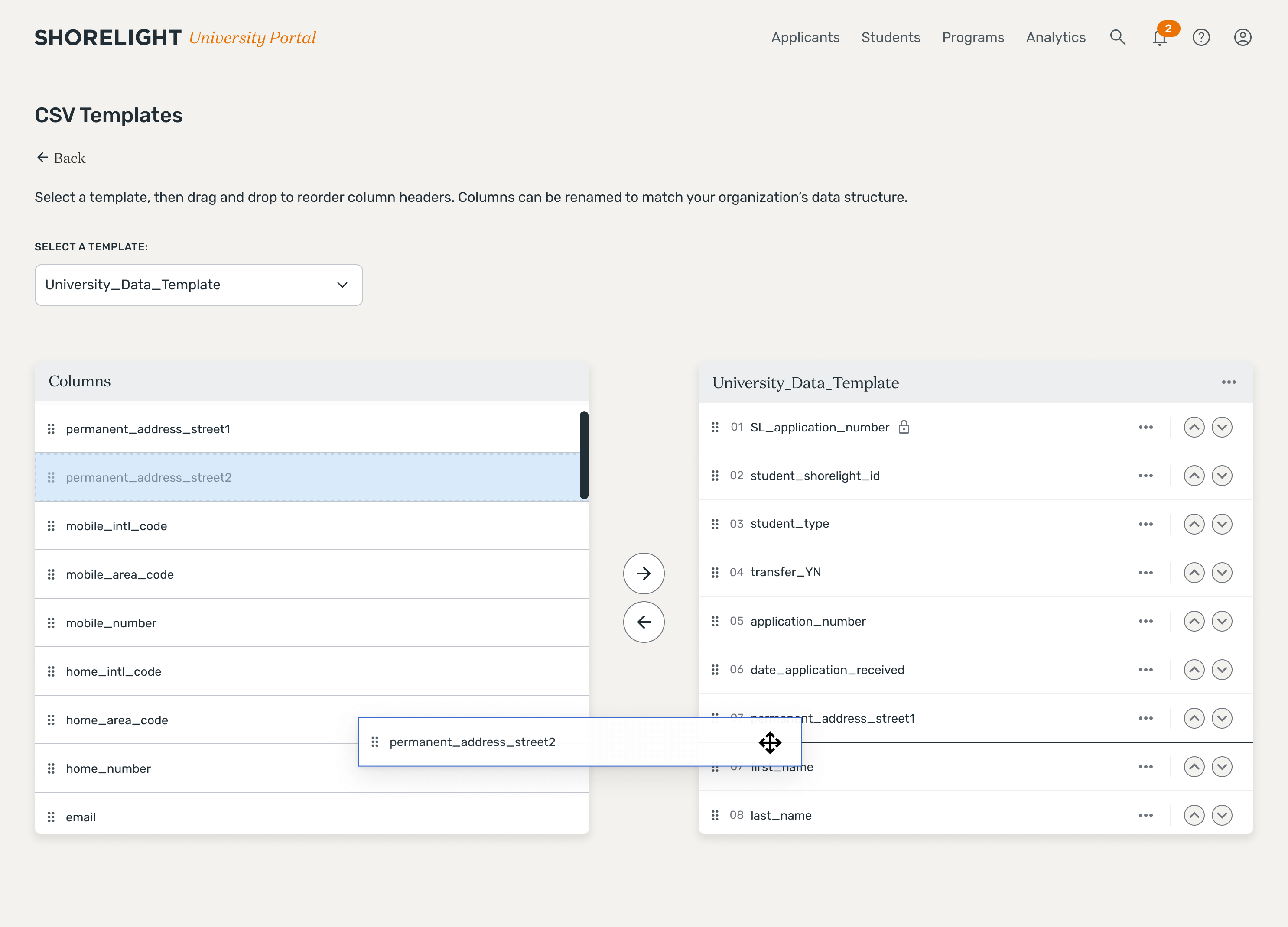
Another major data challenge Shorelight encountered was ensuring the integrity of university program information. With over a hundred partner universities, each offering multiple degree levels and unique program requirements, costs, deadlines, and other details, it was challenging to keep university program data consistently aligned with Shorelight’s records. This often led to discrepancies on the consumer side, where students sometimes received inaccurate or conflicting information about a program they were interested in.
When I joined Shorelight, I was focused on designing interfaces for our students and education agents and hadn’t yet had the chance to work directly with our university partners. This presented an exciting challenge—a chance to design for a new audience while tackling these important issues for the company, while still being able to contribute toward improving the student experience.
As the project’s UX designer, I collaborated with a team of React developers, data specialists, project owners, and QA engineers to design and build the university portal. We used an agile development process to ensure that we were delivering essential functionality on a weekly basis.
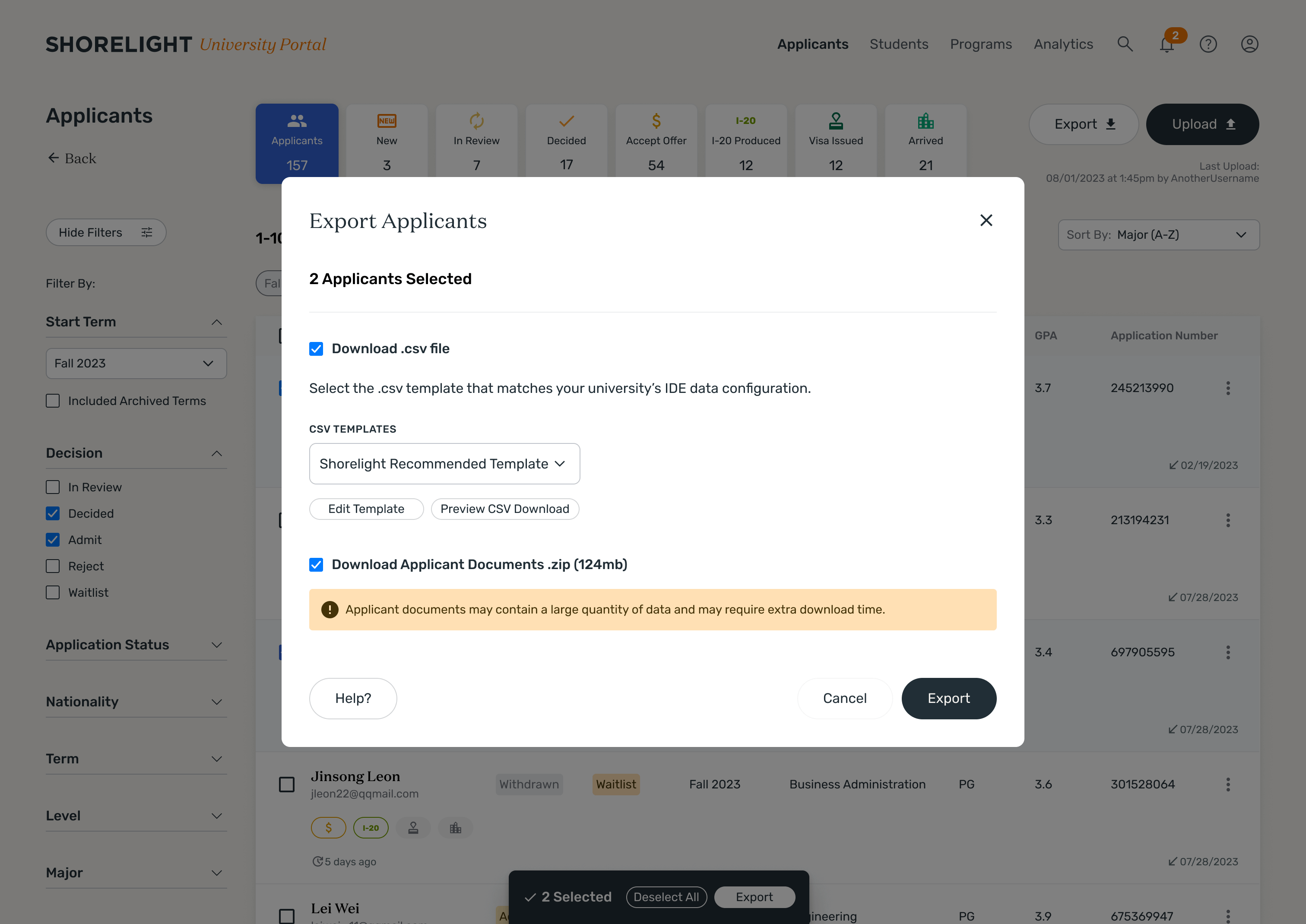
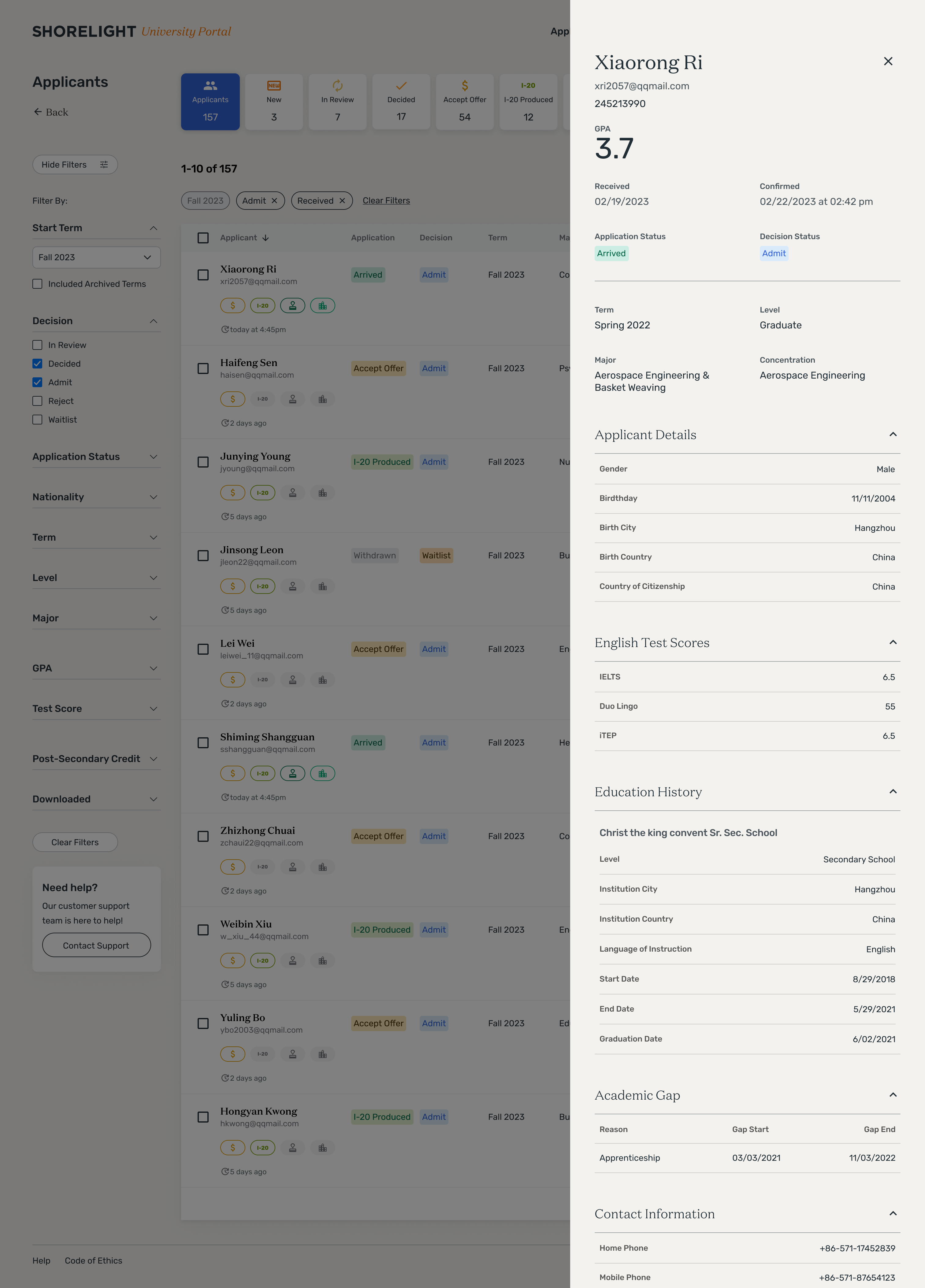
I conducted user interviews with internal stakeholders and university partners to identify pain points in sharing student and program data. Using these insights, and collaborating with product owners, I helped shape a cohesive vision. This process involved user research, process mapping, user flow and diagram creation, sketching, wireframing, and prototyping. Once we established the visual language for the university portal, we leveraged a design pattern library to quickly iterate on and test high-fidelity prototypes for future features.
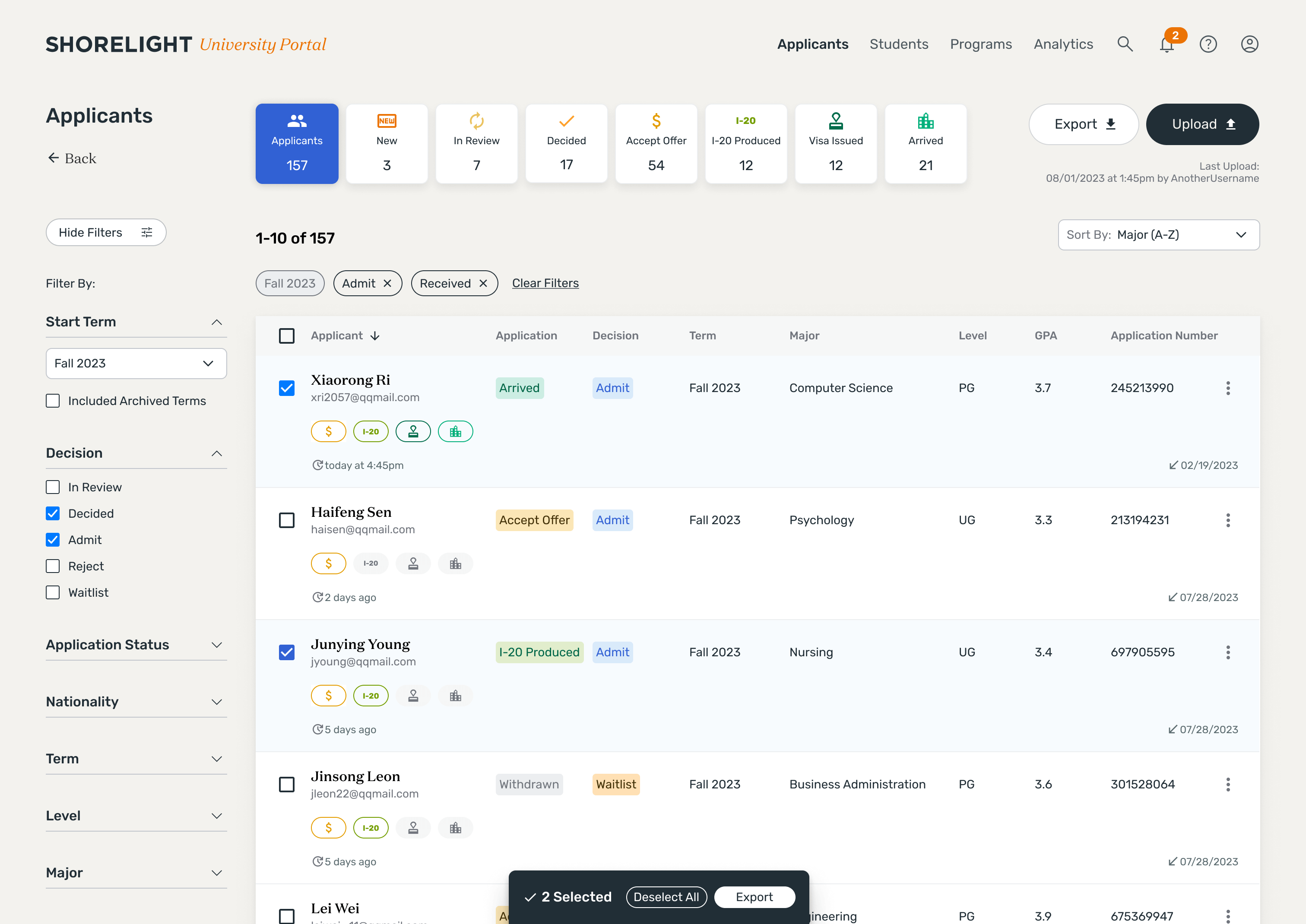
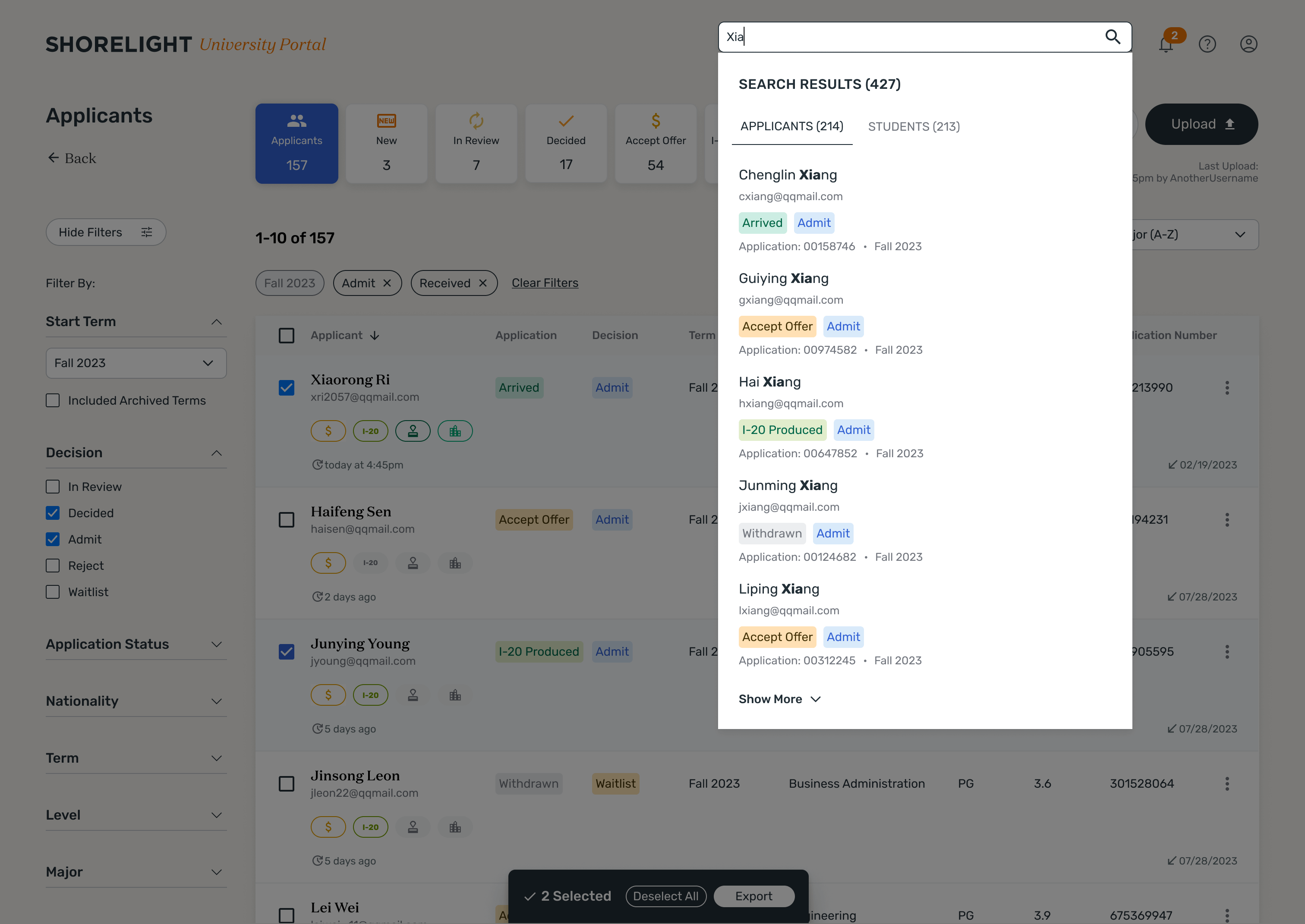
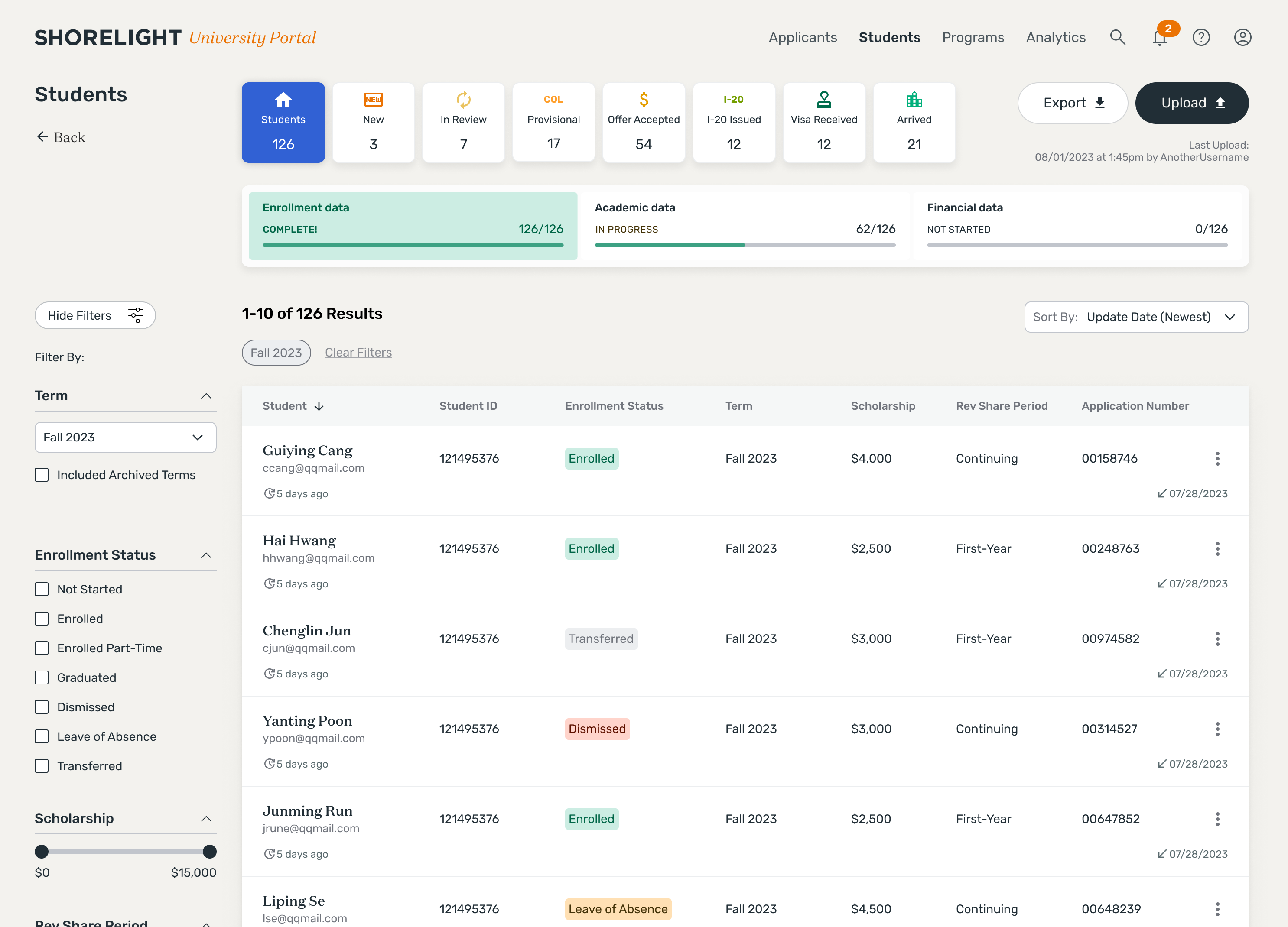
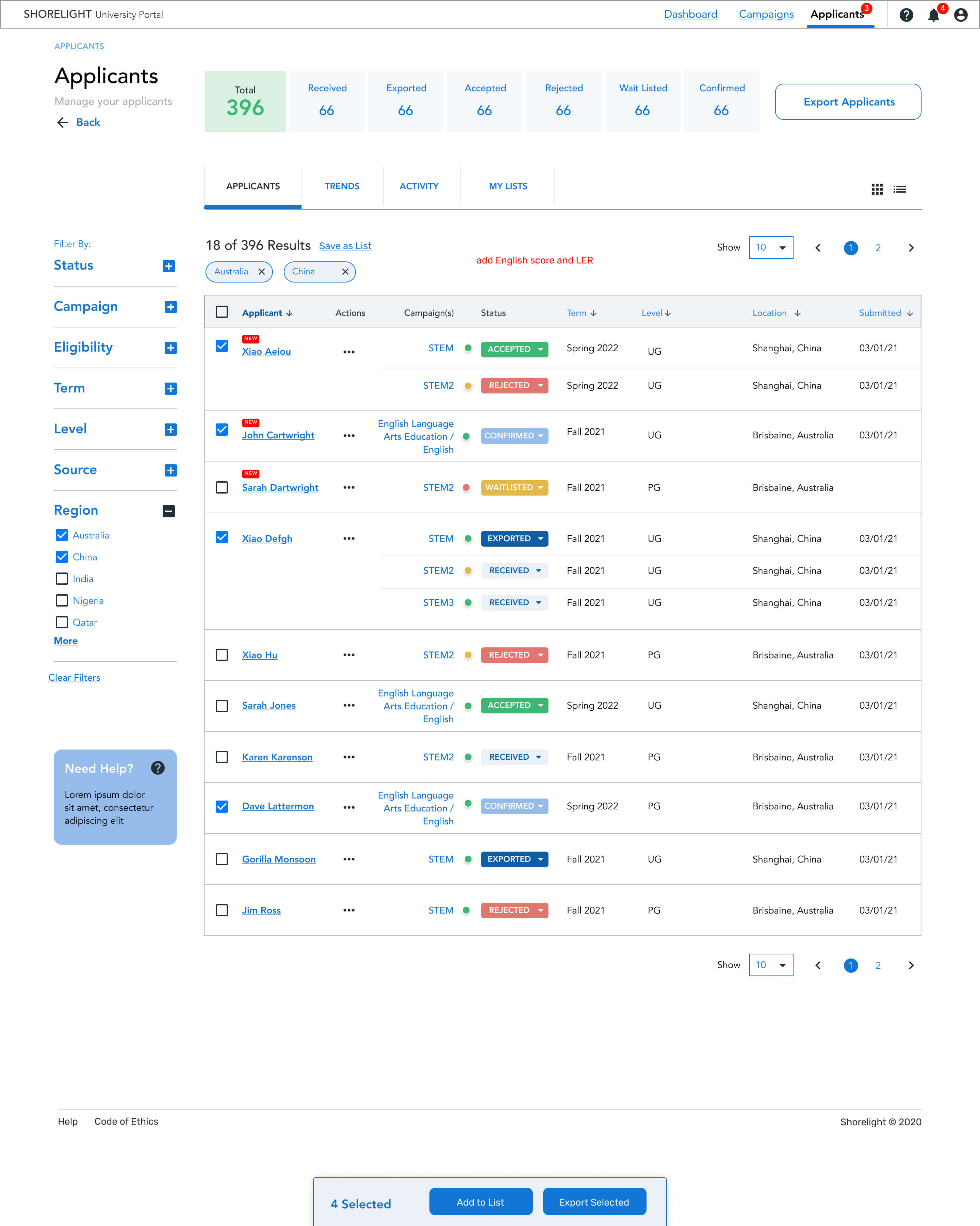
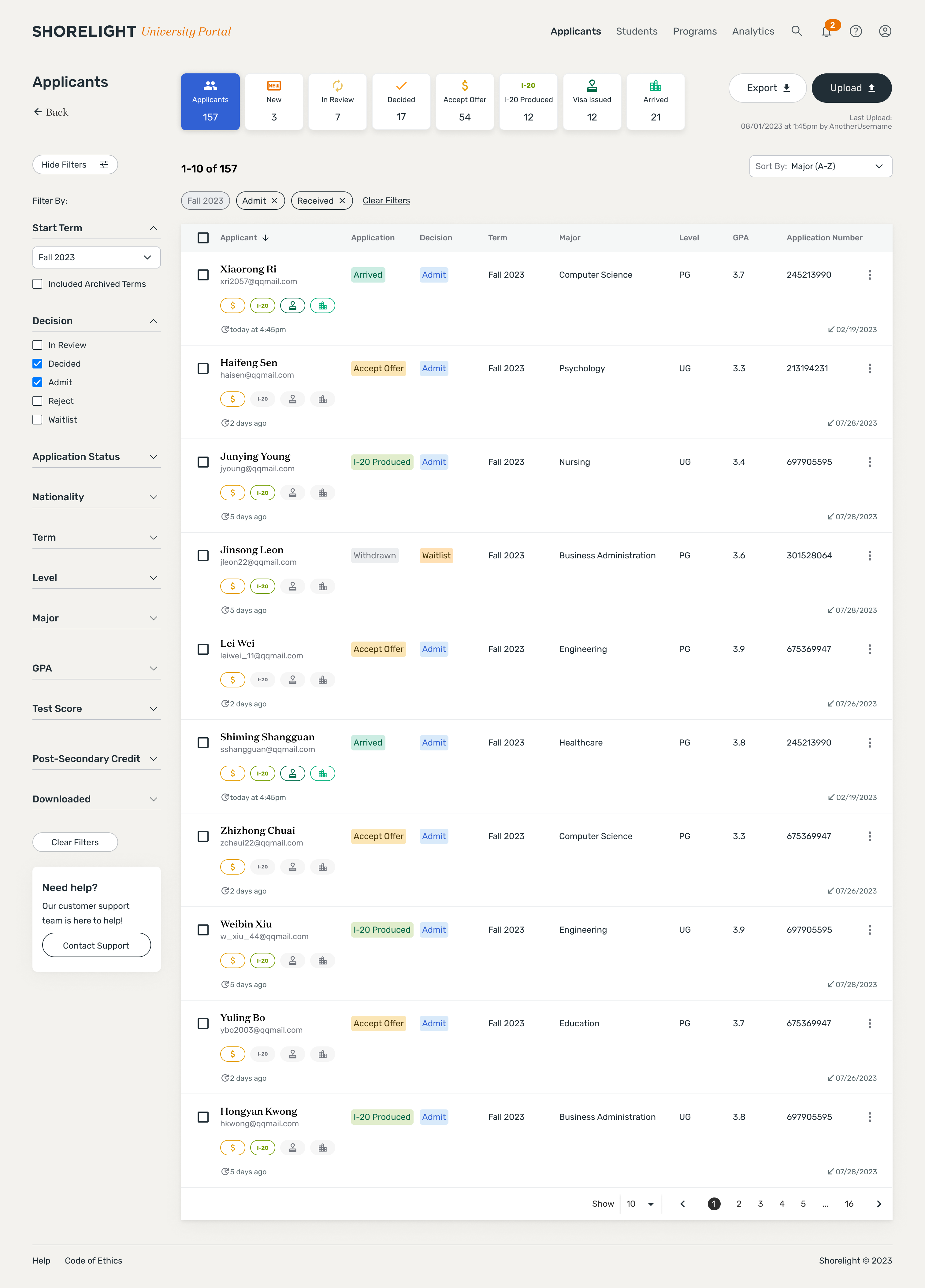
The university portal was designed to seamlessly connect program and student data between Shorelight and their university partners, ensuring data consistency and accuracy across platforms, and offering a comprehensive view of both program recruitment outcomes and student academic performance.
The launch and adoption of the university portal into Shorelight’s ecosystem has led to significant gains in revenue (+$12 million the first year of launch), accurate visibility of the student pipeline, and an improved experience for our university partners.